Analisi UX per migliorare la conversione degli utenti
L’analisi UX è uno strumento utile a capire come poter migliorare le conversioni e l’usabilità generale del proprio sito web.
Conoscere i comportamenti degli utenti sulle pagine del sito aiuta a capire quali contenuti attirano di più l’attenzione dell’utente, quali sono di minor interesse e se sono posizionati e organizzati correttamente all’interno delle pagine del sito.
Richiesta e obiettivo
Siamo stati coinvolti da Pubblimarket2, agenzia di marketing e comunicazione che affianchiamo per la parte digital, ad eseguire un’analisi sul comportamento degli utenti per il cliente Adria Mobil, leader nel settore della produzione di caravan e autocaravan, per misurare l'esperienza di utilizzo del suo Inspirations Magazine.
Inspirations Magazine è un magazine digitale, uno strumento di comunicazione online che utilizza Adria per presentare i nuovi prodotti e le novità ai propri clienti. Viene preparato da Pubblimarket2 con cadenza semestrale e integrato nel sito web di Adria attraverso un banner. La nuova uscita viene comunicata da Adria attraverso l’invio di una newsletter a tutti i suoi contatti.
Soluzione
In questo lavoro, il nostro compito è quello di scegliere e integrare gli strumenti da utilizzare per eseguire l’analisi UX richiesta, configurando i file .html che compongono il magazine digitale.
Da una prima analisi abbiamo riscontrato che il magazine è composto da una ventina di pagine al cui interno sono presenti contenuti testuali, immagini e video caricati sul canale YouTube di Adria.
Per monitorare il comportamento degli utenti all’interno delle singole pagine abbiamo scelto di utilizzare 3 strumenti:
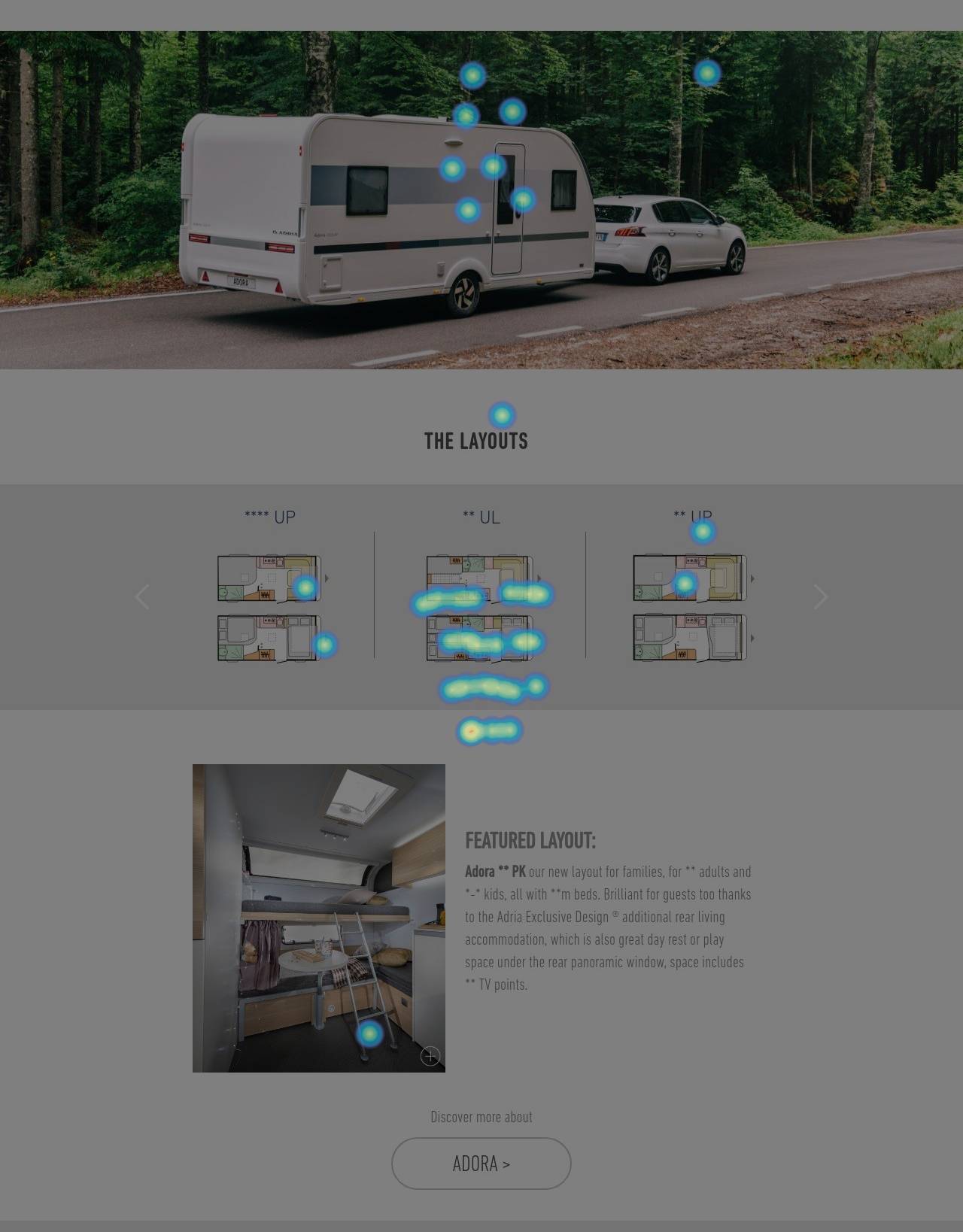
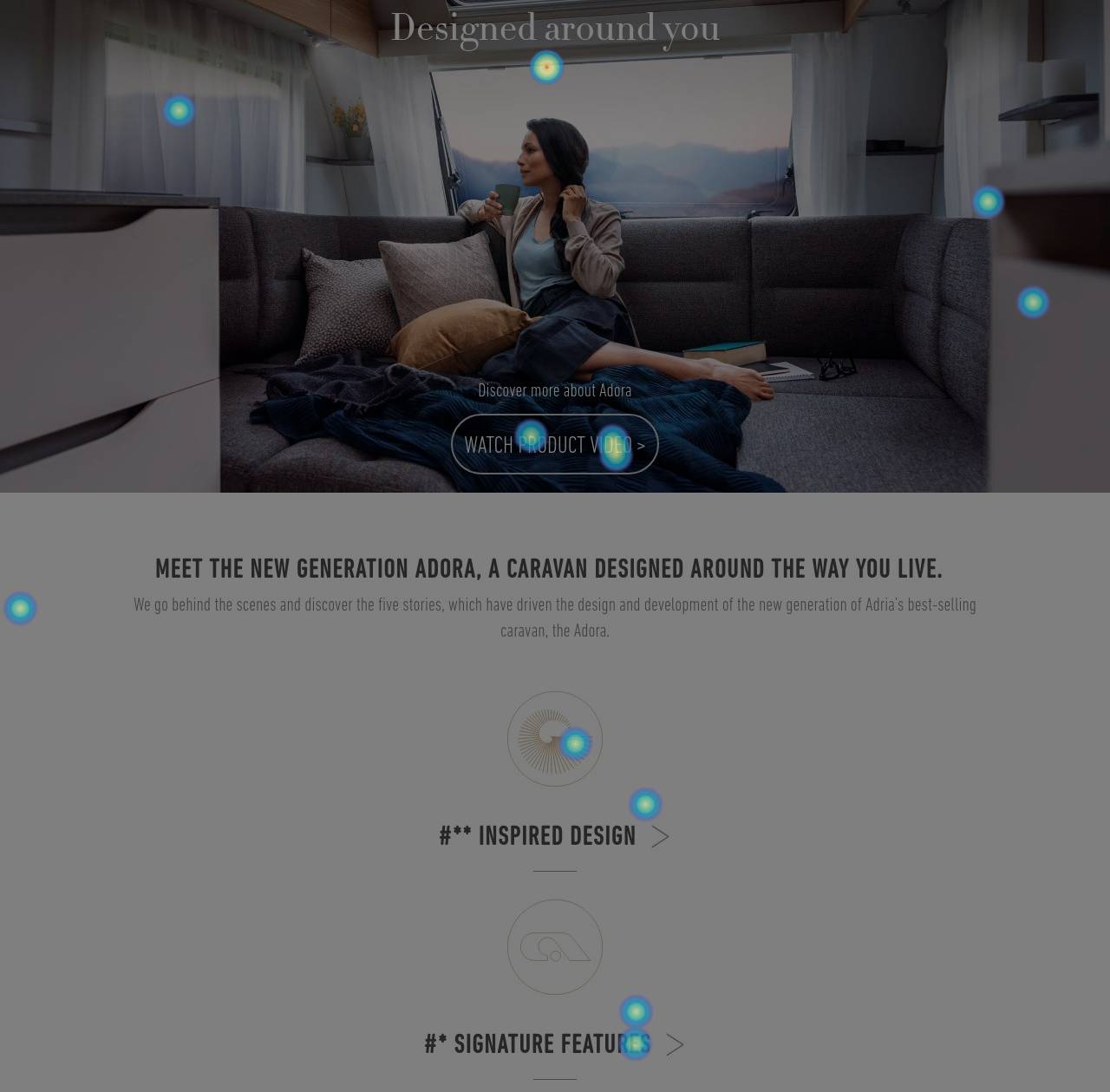
Mappe di calore
Le mappe di calore sono uno strumento di analisi che permette di visualizzare graficamente le azioni che gli utenti compiono all’interno delle pagine del sito web.
Questo strumento registra azioni come scroll, movimenti e click del mouse che in seguito trasforma in rappresentazioni grafiche al cui interno sono presenti aree colorate.
Ogni area colorata rappresenta il grado di coinvolgimento e attenzione dell’utente in una determinata parte della pagina web in esame. Aree con colori caldi (rosso scuro, rosso, giallo) rappresentano zone di maggior attenzione da parte degli utenti. Aree con colori freddi (come azzurro e blu) rappresentano zone di poco interesse da parte degli utenti.
Lo strumento che utilizziamo è Hotjar.
Nel magazine digitale di Adria abbiamo pertanto installato, in ciascuna pagina, il pixel di tracciamento di Hotjar che ci permette di capire, attraverso la piattaforma, quali sono le pagine e i contenuti di maggior interesse.


Eventi di Google Analytics
Gli eventi rappresentano le interazione con un elemento che l’utente esegue all’interno della pagina web che sta navigando.
Abbiamo deciso di monitorare con gli eventi di Google Analytics tutti i click che gli utenti fanno in ciascuna pagina.
Essendo già presente un codice di monitoraggio di Google Analytics nel magazine digitale, che al momento viene utilizzato per acquisire i dati delle visite sul magazine, abbiamo deciso di integrare a questo anche gli eventi.
All’interno di ciascuna pagina del magazine abbiamo collegato, a ogni elemento che prevede un’interazione con l’utente (link, tasti, menù, ecc.), uno script opportunamente configurato. Esso ci permette, in modo intuitivo, di capire direttamente dal pannello di Google Analytics quante interazioni quell’elemento ha avuto.
La sintassi per configurare un evento è la seguente:
gtag('event', 'action', {'event_category': 'nome categoria', 'event_label': 'nome etichetta'});
Come si può vedere un evento è composto da diversi parametri:
- action: indica l’evento o l’interazione che si intende monitorare. Nel nostro caso il click del mouse sull'elemento;
- event_category: è il nome con cui vogliamo raggruppare gli eventi che monitoriamo. Nel nostro caso abbiamo deciso che il nome della pagina era la categoria con cui raggruppare gli eventi in modo tale da poter ricavare gli eventi per ciascuna pagina;
- event_label: è l'etichetta che fornisce maggiori informazioni sull’elemento in oggetto. Nel nostro caso abbiamo scelto di specificare cosa si ottiene con l’interazione sull’elemento;
Riportiamo l’esempio della configurazione del tasto presente nella pagina iniziale che permette di accedere all’interno del magazine.

Abbiamo così configurato il singolo evento:
gtag('event', 'click', { event_category: 'magazine9-index.html', event_label: 'freccia-prossima-pagina' });
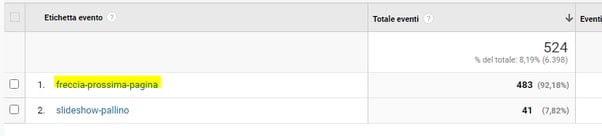
Dalla schermata di seguito è possibile visionare il risultato del monitoraggio dell’evento su Google Analytics:

Visualizzazione dei video su YouTube
Un altro dato importante che abbiamo considerato è il numero di visualizzazioni dei video presenti all’interno del magazine. I video sono stati caricati sulla piattaforma YouTube e incorporati nel magazine attraverso degli iframe. YouTube mette già a disposizione dell’amministratore del canale, in cui sono stati caricati i video, il dato relativo a quanti utenti abbiano guardato ciascun video.
In questo caso, il nostro compito è stato quello di “isolare” le visualizzazioni provenienti dal magazine rispetto a quelle provenienti dal canale YouTube o dalle ricerche sulla stessa piattaforma. In questo modo abbiamo ottenuto il dato “pulito” delle visualizzazioni.
Abbiamo pertanto individuato all’interno del magazine tutti i video presenti, li abbiamo scaricati dal canale YouTube di Adria e ricaricati in modalità “NON IN ELENCO” sempre all'interno dello stesso canale.
La modalità “NON IN ELENCO” permette di nascondere il video dai risultati di ricerca e all’interno del canale di Adria e poterlo visualizzare solo con url diretta (che abbiamo integrato nelle pagine del magazine).
Non essendo presente nei risultati di ricerca ci permette di affermare che il numero di visualizzazioni del video proviene esclusivamente dal magazine digitale.
Abbiamo pertanto duplicato tutti i video del magazine e sostituito tutti gli url degli iframe presenti nel magazine con gli url dei video “doppioni”.
Conclusioni
Con la configurazione di questi 3 metodi - mappe di calore, eventi di Google Analytics, visualizzazioni dei video su YouTube - possiamo raccogliere un po' di dati in merito al comportamento dell’utente all’interno del magazine.
Per avere dati attendibili su cui poter lavorare per capire meglio quali sono gli aspetti da migliorare sul magazine digitale abbiamo considerato un periodo di analisi di un mese.
Al termine di questo mese, i risultati che otterremo ci permetteranno di fare delle scelte per migliorare il coinvolgimento degli utenti.

Scritto da
Guido Lombardo
Preciso e affidabile, controlla ogni cosa. E sia chiaro: due sono intoccabili, la sua bimba e la Juventus. Tutto il resto… pure.




